Facebook pixel helper
Pixel Helper představuje doplněk prohlížeče Chrome, který jednoduše a rychle ukazuje, jaké Facebookové pixely jsou na stránce spuštěny. Kromě se toho se běžně používá na odladění chyb na vlastním webu a dá se použít také pro sledování pixelů na jiných webech.
Pokud ho ještě ve svém prohlížeči nemáte, tak si jej nainstalujte a čtěte dál, co se s ním dá hezkého dělat.
Tento článek vznikl v době, kdy Facebook implementoval nový typ pixelu, který si sám načítá určitá data z webu, tzv “Microdata” a další události. O nich bude jeden z následujících článků a zde toto téma pro zjednodušeni opomíjíme.
CO PIXEL HELPER UMÍ?
Jednoduše řečeno, Pixel Helper vám v prohlížeči ukáže nastavení nainstalovaného pixelu na webové stránce, na kterou se právě díváte. Přesnou definici nastavení pixelů najdete v nápovědě Facebooku: https://developers.facebook.com/docs/facebook-pixel/api-reference
Pixel Helper vám neukazuje celý kód na stránce, ale pouze to nejdůležitější z něj.
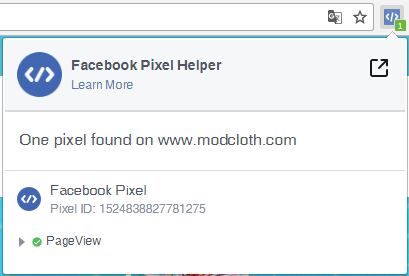
Ukážu vám to na příkladu stránky modcloth.com. Když kliknete na ikonu Pixel Helperu na hlavní stránce webu modcloth.com, uvidíte toto:

Přičemž v kódu webu bude takovýto skript:
<script>
!function(f,b,e,v,n,t,s){if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};if(!f._fbq)f._fbq=n;
n.push=n;n.loaded=!0;n.version='2.0';n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];s.parentNode.insertBefore(t,s)}(window,
document,'script','https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '1524838827781275'); // Insert your pixel ID here.
fbq('track', 'PageView');
</script>
<noscript><img height="1" width="1" style="display:none"
src="https://www.facebook.com/tr?id=1524838827781275&ev=PageView&noscript=1"
/></noscript>
V tomto případě není ani tento skript v kódu webu, ale je spouštěn skrze jiný program, takže se k němu nedostanete snadno, a zkoumat jeho detaily je úkol pro programátora, a ne marketingového manažera.
Pixel Helper tedy ukazuje jednoduše na jeden klik:
- ID pixelu je 1524838827781275
- Na stránce je spouštěna jediná událost 'PageView'
Tedy v tomto případě nijak zvlášť zajímavá informace. Ale na dalších stránkách to bude zajímavější.
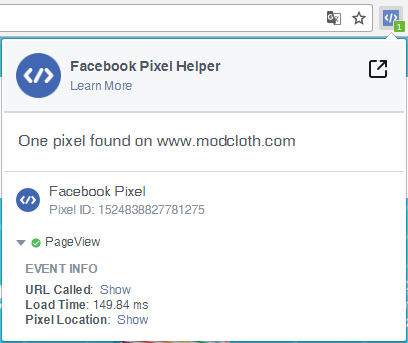
Pokud potřebujete větší detaily, můžete si rozkliknout událost:

PRODUKTOVÉ PIXELY
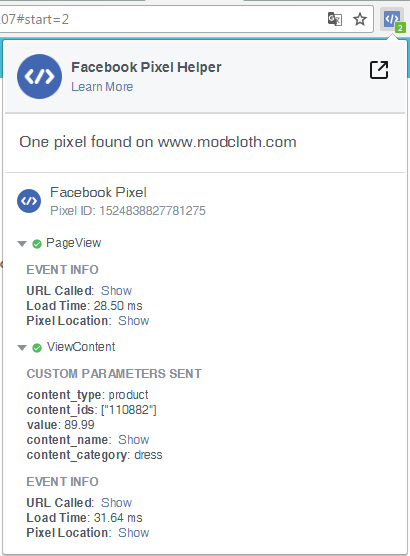
Zajímavější informaci se dozvíte, pokud půjdete v e-shopu na stránku produktu. Například https://www.modcloth.com/shop/dresses/garden-crossing-dress/10013124.html?dwvar_10013124_color=083&cgid=dresses_107#start=2 (očekávám.že tento odkaz přestane časem fungovat, protože tento produkt e-shop vyřadí z nabídky).
Pixel Helper zde ukazuje dvě události:

Kromě události “PageView”, stejně jako na hlavní stránce webu, se zde ukazuje i událost “ViewContent”, kterou Facebook používá pro identifikace konkrétního produktu:
- Identifikátor produktu: 110882
- Cena produktu: 89.99
- Kategorie produktu: dress
- Název produktu: modcloth>shopping>pdp>garden-crossing-dress (až po kliku na “show”)
Pokud jste vlastníkem stránky, na kterou se díváte, jsou toto pro vás velmi důležité informace. Ale nejvíce vás bude zajímat zelená ikona, jež značí, že je vše v pořádku. Pokud by nebyla zelená, ale červená, znamenalo by to, že je něco špatně. Kromě samotného nastavení pixelů může být chyba v definici produktového katalogu nebo v exportu produktů do katalogu. A pro hledání této chyby je velmi užitečný údaj “content_ids” z Pixel Helperu - protože víte, že chyba je přesně v tomto produktu a nemusíte prohledávat celý katalog, ale pouze tento jediný produkt.
Pokud se díváte na svého konkurenta, pak vidíte, že má nastaven Produktový katalog a Pixel k tomu, aby mohl používat Product Ads na Facebooku. Naopak když se podíváte třeba na Etsy.com, uvidíte, že Product Ads nepoužívají (v době sepsání tohoto článku).
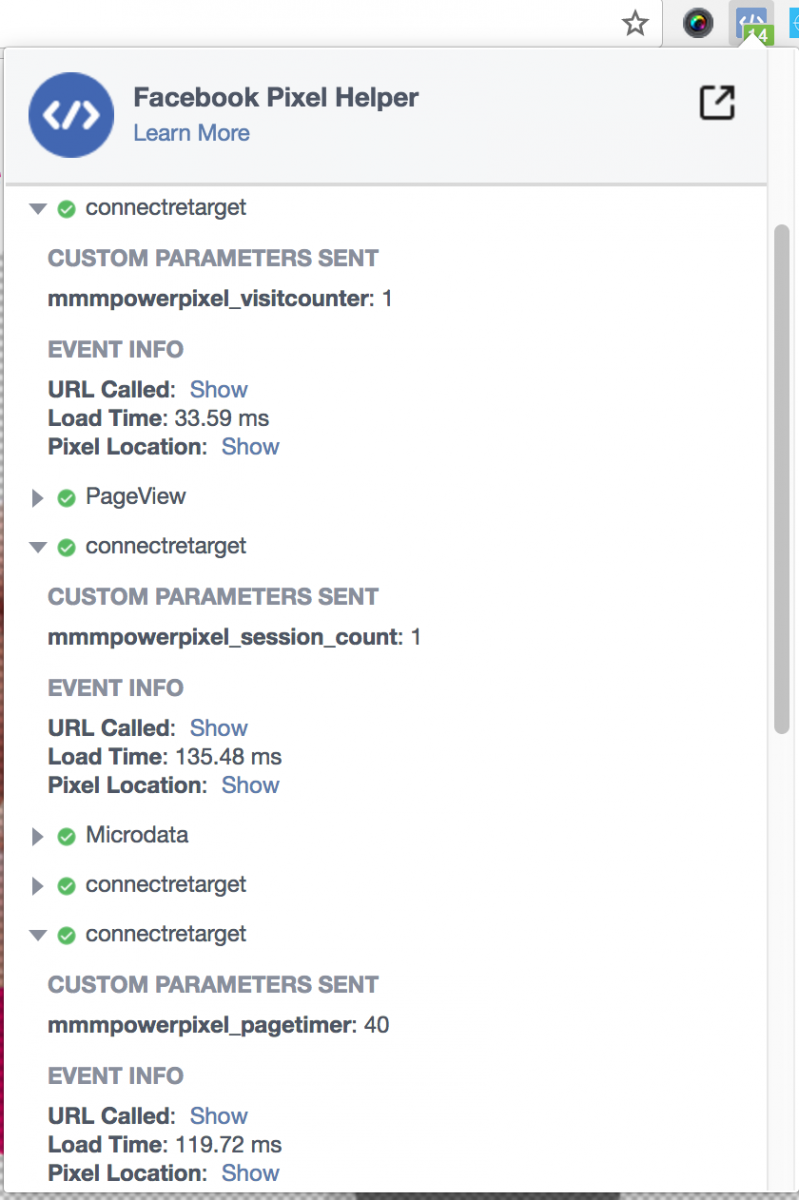
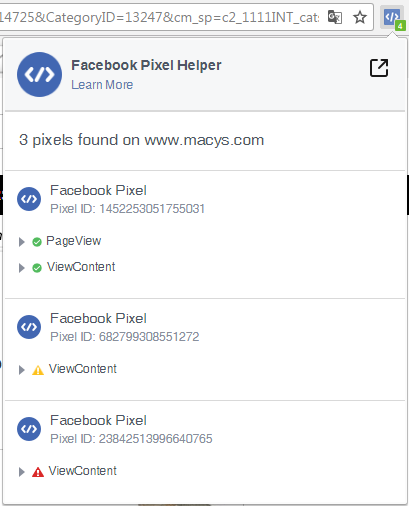
Občas je zajímavé sledovat, co si na stránky e-shopy dávají. Například Macys.com:

Tady je vidět, že používají tři různé pixely, přičemž dva jsou nastaveny špatně či vykazují chybu.
Pozor: chyba je v tomto případě relativní pojem. My například používáme u e-shopu dynamický retargeting jen na vybrané produkty - některé produkty tedy v XML feedu vůbec nejsou a pixel na stránce hlásí chybu. Z našeho pohledu to však není chyba, ale záměr.
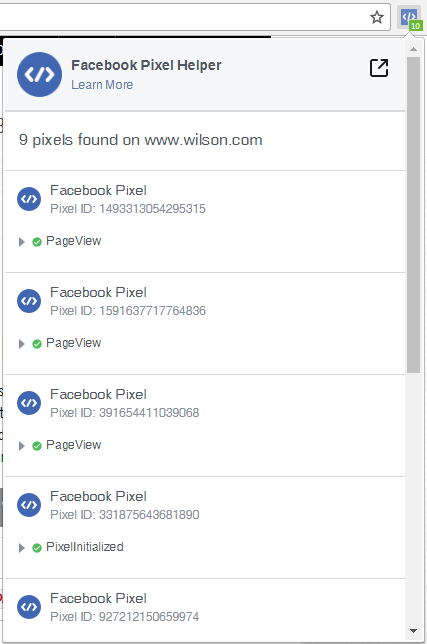
Úplný zmatek je pak například na stránce Wilson.com:

Deset různých pixelů, ale ani jeden nemá správně nastaveny produkty.
Většinou je tedy vidět na první pohled, že je něco špatně a e-shop by si to měl opravit. Tedy je to spíše informace pro majitele e-shopu a jeho zaměstnance.
INSPIRUJTE SE
Pokud pixel potřebujete nastavit, tak je velmi inspirativní se nejdříve podívat, jaké přesně události používají vaši konkurenti a jak mají pixel nastaven. Občas můžete najít zajímavosti, které vás mohou obohatit a vylepšit vaši práci.
Pro inspiraci se podívejte na náš web ProgrammaticMedia.cz nebo Booking.com.
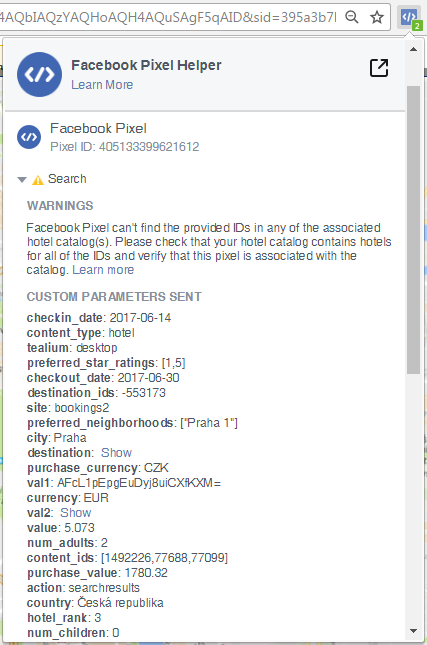
Nejdříve rozeberu web Booking.com. Podívejte se na pixel ve výsledku hledání:

Booking zde přidává do pixelu mnoho zajímavých informací, které mu následně pomáhají cílit reklamu. Jsou zde informace o cílové destinaci, kvalitě hotelu, počtu ubytovaných osob, počtu dětí, typu zařízení, ze kterého se na web dívám…. To vše se dá využít k detailnějšímu cílení reklamy.
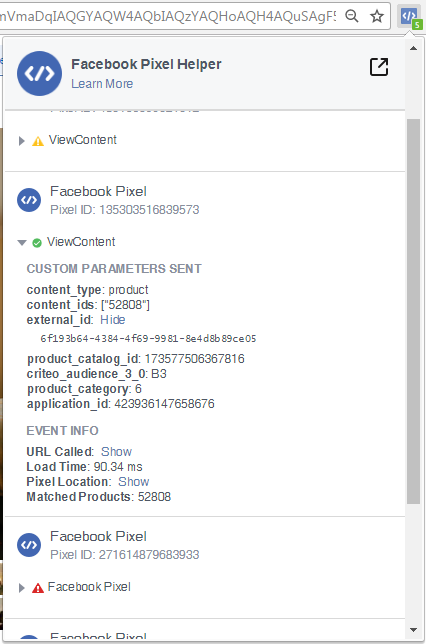
Zajímavý je ale také pixel na stránce s detailem hotelu:

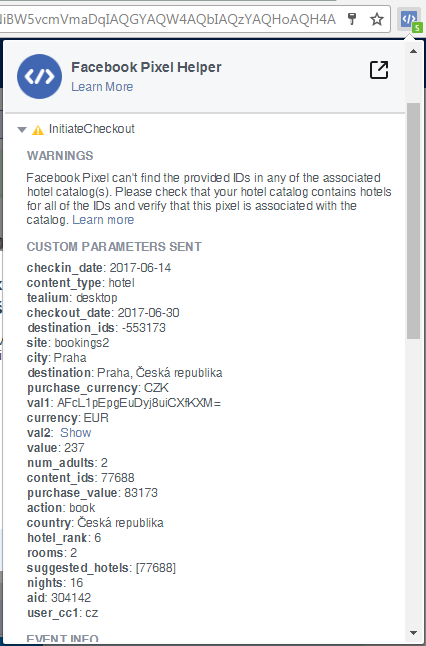
Zajímavá je i jejich práce s pixely na stránce rezervace, kde využívají události AddToCart i Initiate Checkout:

A nyní k webu ProgrammaticMedia.cz: